css中布局属性display与visibility的区别
发布:站生 | 发布时间: 2012年5月3日经常用这两个布局属性,那么css中布局属性display与visibility有什么区别呢?
display和visibility都可以用来隐藏对象:
display:none;
visibility:hidden;
css2.0手册中是这样解释的:
设置或检索是否显示对象。与 display 属性不同,此属性为隐藏的对象保留其占据的物理空间。
上面的定义简洁明了,一般来说我们用到最多的是display,例如在某些cms程序中有些功能是我们不想让显示出来的,就可以通过display来隐藏,而visibility一般用在js中。
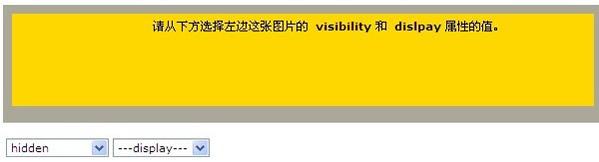
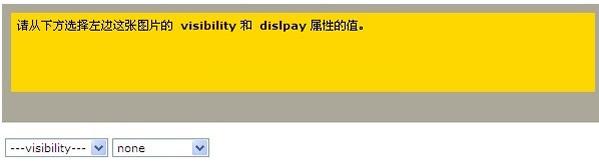
如下图所示,分别通过一个例子来介绍了一下display和visibility的区别之处:
1、没有应用display和visibility之前的布局

2、visibility:hidden的布局

3、display:none的布局

- 相关文章:
用到list-style-position:outside时列表图标不显示的问题 (2012-4-7 15:57:48)
收藏一些最基本的css常识 (2012-4-3 10:42:51)
图片列表中利用css把图片等比例缩小 (2012-4-2 11:53:50)
推荐一款CSS代码压缩工具 (2012-4-1 21:20:10)
站生最近半月一直没有更新过博客 (2011-5-28 15:19:18)
花了两天时间完成了对www.zzjdzg.com的div+css重建构 (2011-5-14 22:58:26)
firefox下网页布局严重错乱,ff下网站如此错乱头一次遇到 (2011-4-27 17:30:52)
2011年3月28日海南迈科企业站完工-站生又一作品 (2011-3-28 22:49:34)
收集一些常用的css技巧,不断更新中 (2011-3-23 21:37:44)
站生做网站头疼的问题 (2011-2-20 19:55:6)
发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。